
Formulieren met Meerdere Pagina’s & Material Design
01 november 2018Zoals je van ons gewend bent brengen we regelmatig updates met nieuwe functionaliteit uit en dat moment is weer aangebroken. Vanaf nu is het mogelijk om formulieren te maken met meerdere pagina’s, kunnen componenten op het formulier gekopieerd worden en zijn de formulierthema’s uitgebreid met een brede selectie aan Material Design thema’s.
Formulieren met Meerdere Pagina’s
Als je een formulier opent in de ontwerpinterface heb je nu de mogelijkheid om extra pagina’s te maken op je formulier. Er zit geen limiet op het aantal pagina’s dat je kan toevoegen en de pagina’s zijn uiteraard weer te verwijderen als je er per ongeluk te veel hebt gemaakt. Ook kan je de paginavolgorde wijzigen, is het mogelijk om een pagina in te voegen tussen twee pagina’s en kunnen componenten versleept worden naar een andere pagina.
Automatische Formuliernavigatie
In de ontwerpinterface wordt een nieuwe pagina weergegeven als een tweede formuliercanvas. Als je een formulier met meerdere pagina’s test zal het je niet ontgaan dat je navigatieknoppen nodig hebt om naar een volgende pagina te gaan. Om je hiermee te helpen plaatst FormFinch een knoppenbalk voor formuliernavigatie automatisch op elk nieuw formulier dat je maakt en worden de knoppen op deze navigatiebalk automatisch bepaald door de actuele pagina en het aantal pagina’s. Als er drie pagina’s zijn op het formulier, dan heeft de eerste pagina alleen een volgende knop, de tweede pagina een vorige en volgende knop en de laatste pagina een vorige en verzendknop.
Uiteraard blijft het mogelijk om de labels van deze knoppen te wijzigen en kan je voor de verzendknop nog steeds bepalen wat er moet gebeuren wanneer er op gedrukt wordt. Als je deze eigenschappen wilt aanpassen kan je simpelweg op de automatische knoppenbalk klikken in de ontwerpinterface.
Automatische Navigatie voor Bestaande Formulieren
Voor bestaande formulieren kan automatische formuliernavigatie ook ingeschakeld worden door de formulierinstellingen te openen en de optie “formuliernavigatie automatisch toevoegen” in te schakelen. Let er wel op dat alle verzendknoppen die al op je formulier staan handmatig verwijderd moeten worden als ze na het toevoegen van formuliernavigatie dubbelop zijn geworden.
Natuurlijk blijft het ten alle tijde mogelijk om automatische formuliernavigatie ook weer uit te schakelen, ook voor nieuwe formulieren.
Handmatige Formuliernavigatie
Heb je automatische formuliernavigatie uitgeschakeld, of wil je naast automatische formuliernavigatie ook nog extra navigatie aan de bovenkant van je formulier, dan kan je het nieuwe actiebalk-component gebruiken. Dit component laat je zelf bepalen hoeveel knoppen er getoond worden, in welke volgorde ze moeten staan en wat er gebeurt als erop gedrukt wordt. Uiteraard blijft het ook mogelijk om het oude vertrouwde verzendknop-component te gebruiken zoals je gewend was voor deze update.
Kopiëren van Componenten
Sinds de vorige update van FormFinch is het mogelijk om een formulier te kopiëren, zodat je gemakkelijker vergelijkbare formulieren kunt maken wanneer je deze nodig hebt. Dubbel werk is immers zonde van je kostbare tijd. Ditzelfde principe geldt ook voor vergelijkbare componenten/vragen en daarom is het vanaf nu ook mogelijk om een component te dupliceren. Hierbij wordt er een kopie van je bestaande component, inclusief alle bijbehorende eigenschappen, geplaatst onder de component dat je kopieert.
Een component kopiëren doe je door op de dupliceerknop te drukken en deze vind je op de plaats waar voorheen de bewerkknop stond. Het bewerken van de eigenschappen van een component kan natuurlijk nog steeds door de component aan te klikken op het formuliercanvas.
Material Design Formulieren
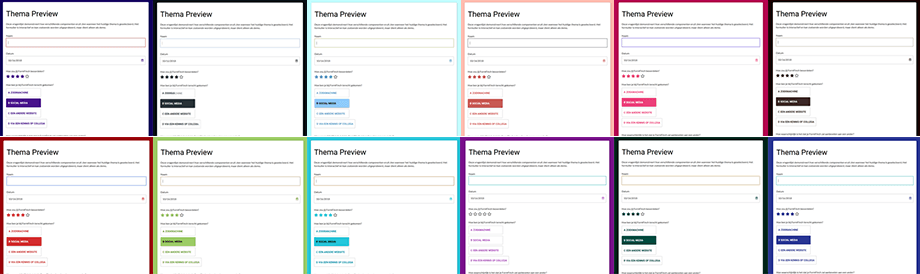
Naast de uitbreiding van functionaliteit hebben we met deze update ook 12 nieuwe thema’s toegevoegd in de stijl van het immens populaire Material Design. Material Design is een veelgebruikte, herkenbare stijl die voornamelijk bekend staat als gebruiksvriendelijk en modern. Elementen van Material Design zijn onder andere het gebruik van specifieke interactie animaties, ruim opgezette componenten, schaduwen en specifieke kleuren.

Bezoek onze themagalerij om de nieuwe Material Design formulierthema’s te bekijken en ontdek hoe jij een thema kan toepassen op jouw eigen formulieren.