
Themes, Templates and More
Aug 14th, 2018At FormFinch we are always looking for ways to make our form builder even faster and the forms created with it more attractive. Faster doesn’t only relate to how fast it responds to your commands or loads a page, it also relates to the effort it takes you to create new forms and collect submissions. Collecting those submissions, in turn, get easier when you have attractive forms that help to convey your brand message through your forms.
That is why we already provided you ways to enhance your forms with images and improve your workflow with email submissions in earlier updates. Be sure to check them out if you haven’t already.
In the spirit of even more attractive and fast forms we have just released even more features that help enhance your forms and your workflow.
Copy Forms
When you want to create a form that is similar to a form that you already have created, for example a general contact form and a contact form specific for your client, you wouldn’t want to start from scratch. That is why we added the option to copy your existing forms and save them as a new form. You find this new feature on the dashboard, forms overview and form details pages.
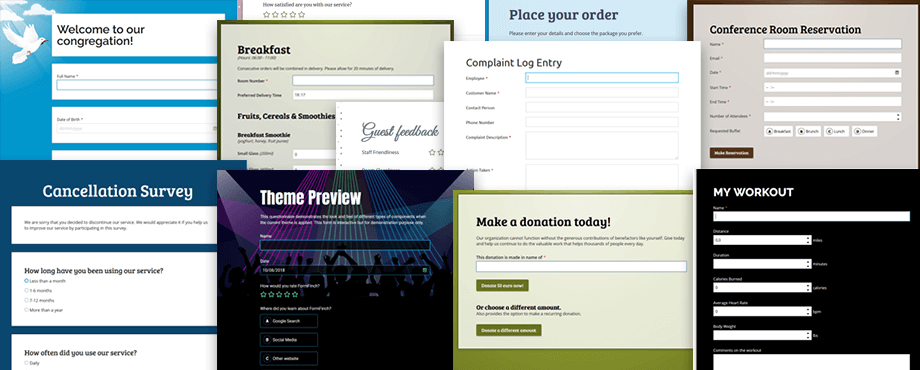
Templates
Templates are a great source of inspiration for your forms and another way to help you to quickly create new forms. Browse our extensive form template gallery on the FormFinch website or login and create a new form to instantly create a form with your template of choice. Obviously, all forms created from templates can be edited in the form designer.
Themes
Themes can be applied to any form, including forms based on templates. Themes can even be changed on existing forms whenever you want, so feel free to experiment. FormFinch themes are created by a professional designer and are therefore guaranteed to work on mobile, tablet and desktop devices.
You can select a theme by creating or opening a form in the form designer. In the form setting menu you will find a button called “change theme”, press this and select the theme you want to apply to your form.
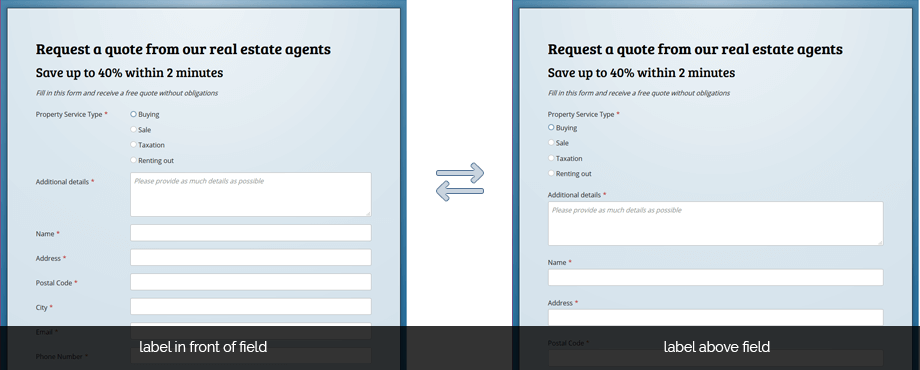
Orientation
As a separate option you can change the orientation of your form independent of the theme you are using. All themes support the option to place the question (labels) above or left of the answer (input field). You can find this option below the theme selection in the form settings menu in the form designer.

Title Component Heading Levels
To distinguish different main titles from chapter titles the title component now has an added option which lets you set the heading level. Of these levels H1 is the largest option and the titles get smaller if you select a deeper level (H2 to H6).
The form designer instantly updates your selection, so if you are unsure of which level you want to select feel free to experiment to see which works best for you.
Decorating Text with Markdown
FormFinch now offers partial Markdown support which enables you to decorate your text. Don’t worry if you have never worked with Markdown tough, it is entirely optional and easy to learn. All you need to do is add some glyphs around the text you want to decorate. Of course, the form designer instantly shows you the result, so you know exactly how the text will display on your form.
| Decoration | Example | Result |
|---|---|---|
| Italic | *example text* | example text |
| Bold | **example text** | example text |
| Underline | __example text__ | example text |
| Strikethrough | ~~example text~~ | example text |
These styles can be combined, so you can make text both bold, italic and underline. These Markdown decorations can be applied in all displayable text, that includes component labels, title text, plain text, item text etc.
In addition, the Plain Text component also supports Markdown atx-style headings. To create an atx-style heading, you put 1-6 hash marks (#) at the beginning of the line — the number of hashes equals the resulting heading level. In other words; if you would use the Title component heading level h3 this would equal ### in the Plain Text component. Multiple headings can be applied in the same Plain Text component, one line per heading.
Start using these new features
You don’t need to do anything to make use of all these new features. All you need to do is login. However, do not forget to press Publish after you have made changes to you existing forms to update you form designs.
It gets even better because all the following features are available on all FormFinch plans including our free plan. So, log in, or if you don’t already own a FormFinch account create a free account, and try out everything FormFinch has to offer.